この記事では、マイナスのmargin(ネガティブmarginとも言うらしいです)を使って要素を重ねる方法を説明します。
要素と要素を重ねたい場合、普通に思いつくのはposition: relative;とposition: absolute;を使う方法です。
しかし、それ以外にも引き出しを持っておくに越したことはありません。
positionを使うよりマイナスmarginの方が便利なこともあるので、参考にしてください。
フリーランスとして独立することを考えているなら、テックビズをお勧めしています。現在私も契約中です。具体的なおすすめ具合は姉妹サイト「TECHBIZ nut」の次の記事を御覧ください。
また、契約には至りませんでしたがMidworksも対応が丁寧でした。
positionを使って要素を重ねる
まずはpositionを使って要素を重ねる方法を説明しておきます。
See the Pen Stack Boxes2 absolute by gsg0222 (@gsg0222) on CodePen.
親要素にposition: relative;を指定し、子要素のBox2にposition: absolute;を指定して座標を指定しています。
今回の場合はtop: 30px;とright: 60px;です。
さらに、Box2を上にしたかったので.box1にはz-index:1;を、.box2にはz-index:2;を指定しました。
position: absolute;を使う利点は、自在に座標を指定しやすいことにあります。
topやrightなどにマイナスを指定すると、親要素の外にでも子要素を表示することが可能ですし、応用範囲は広いと言えるでしょう。
マイナスmarginを使って要素を重ねる
マイナスmarginを使って、先程の例と同じ様に表示したのが次のコードになります。
See the Pen Stack Boxes1 Minux margin by gsg0222 (@gsg0222) on CodePen.
見た目は同じですが、要素の重ね方が変わっています。
まずは、親要素.outsideにdisplay: flex;を指定して、2つの子要素が並んで表示するようにしました。
そして、今回の本題であるマイナスmarginを.box2に指定してあります。
プラスのmarginは要素と要素の間に距離を取るのですが、マイナスだと要素が重なるようになるのです。
今回も、要素の重なり順を明記するために子要素にposition: relative;とz-indexを指定してあります。
マイナスmarginを使うメリットは、今回の例だとあまりないかもしれません。
ただ、出来ることの引き出しを持っておくのは悪いことではないと思うので、こんなことも出来るのだと記憶の片隅にでもとどめておくと良いでしょう。
マイナスmarginの便利な使い方
基本的な使い方は説明したので、ここではマイナスmarginの便利な使い方を紹介していきます。
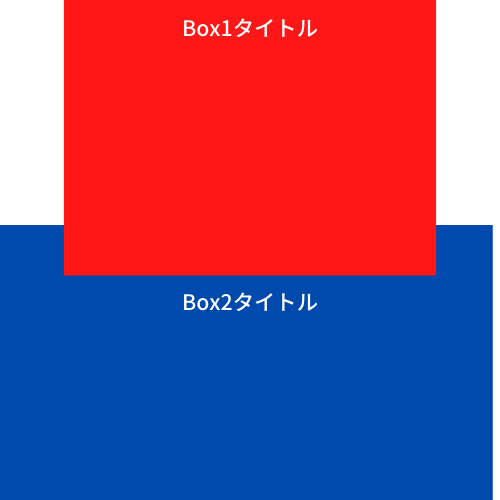
上下に設置した要素を重ねる
デザイン上の要求で、上下の要素を重ねる必要が出ることがあります。
下の画像のような感じです。

positionを使っても実装は可能でしょうが、マイナスmarginを使うとかなり楽になります。
以下のように実装します。
See the Pen Stack Boxes3 Up and down by gsg0222 (@gsg0222) on CodePen.
.box2にmargin-top: -50px;とマイナスのmarginを指定して重ね合わせ、padding-top: 50px;を指定してBox2のタイトルがBox1と重ならないようにします。
position: absolute;をつかって重ね合わせるより、.outsideのheight設定などがいらない分、楽に実装できています。
親要素を左右にはみ出して子要素を表示
若干今回の主題である要素の重ね合わせとは趣旨が異なりますが、マイナスmarginの使い方としてこのような方法もあります。
See the Pen Stack Boxes4 by gsg0222 (@gsg0222) on CodePen.
margin: 0 -12.5%;とマイナスmarginを指定してあげることで、きれいに左右にはみ出した要素を作ることができました。
マイナスmarginを要素の重ね合わせに使おう
marginは通常プラスの値を用いてレイアウトを整えるのに使いますが、マイナスの値を使うと出来ることの幅が広がります。
この記事では要素を重ね合わせるのに使うことを紹介しました。
大きな要素同士を、少し重ね合わせる際には便利だと思います。
フリーランスとして独立することを考えているなら、テックビズをお勧めしています。現在私も契約中です。具体的なおすすめ具合は姉妹サイト「TECHBIZ nut」の次の記事を御覧ください。
また、契約には至りませんでしたがMidworksも対応が丁寧でした。




コメント