このブログでは、WordPressのテーマにCocoonを使っています。
今回、ブログにコードを貼り付けるためにHighlighting Code Block(以下HCBと略)を導入したのですが、コードに色がつかないという現象が発生しました。
どうも、Cocoonの高速化設定でJavaScriptを圧縮していると問題が起きるようです。
経緯と解決策をまとめました。
HCBのブロックは利用できるがコードに色がつかない。
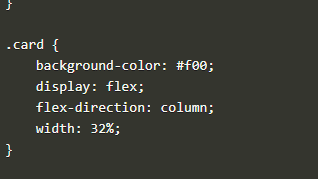
私が経験した問題は、以下の画像のようにコードに色がつかないことです。

HCBは初期設定でもコードに色がつくようなので、HCBの問題ではなさそうでした。
私のWordPressの環境は以下のとおりです。
| WordPress | 5.4 |
| Cocoon | 2.1.4.1 |
WordPressが悪さをすることはなさそうなので、Cocoonに原因があると考えました。
そこで、検索を行うと次のページに行き当たりました。
Cocoonのソースコード表示ではなく「Highlighting Code Block」を導入してみた
どうやらCocoonでJavaScriptファイルを圧縮していると問題が発生するようです。
Cocoonの「高速化」設定からJavaScript縮小化を外す
参考にした記事ではprism.jsだけを縮小する対象から外しています。
しかし、私は以前JavaScriptの縮小を設定したせいでGoogleサーチコンソールからエラー通知を受けたこともあったので、思い切ってJavaScriptの縮小を行わないことにしました。
管理画面の左側にあるサイドバーから
「Cocoon設定」→「高速化」→「縮小化」タブ
で、「JavaScript縮小化」のチェックを外します。
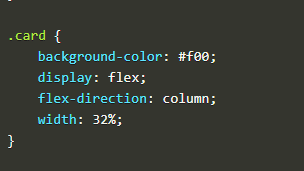
その結果、以下のようにちゃんとコードに色がつきました。

CocoonのJavaScript縮小化は危険なこともある
CocoonのJavaScript縮小化が具体的にどのようなアルゴリズムで行われているのか、詳しいところはよくわかりません。
ただ、現段階では利用するライブラリによっては正しく動かないことがあるようです。
今回のHCBでの問題解決を機に、私はJavaScript縮小化をやめました。
多少ブログの閲覧に時間がかかるようになるかもしれませんが、エラーが発生するよりはマシだと思うからです。
HCBに限らず、CocoonでJavaScriptが絡んだエラーが発生した場合、原因はJavaScript縮小化にあるかもしれません。



コメント