Reactの環境を構築する場合、よく使われるのがcreate-react-app(通称CRA)です。こんな感じですね。
# TypeScriptで作成する場合
npx create-react-app my-react-app --template typescript
簡単なサンプルプログラムを一人で作るだけなら、これで十分です。作成されたsrc/App.tsxなどを修正して実装していくことになります。
しかし、例えば複数人での開発を行う場合のテンプレートにするには、ちょっと物足りません。コーディングルールを強制する仕組みが無いのでみんな好き勝手に記述できますし、エディタの設定も統一されません。
そこで、コーディング規約とよく使われるエディタであるVSCodeの拡張を設定済みの環境を準備しました。
Githubからダウンロードするだけで、最低限のVSCodeを用いたTypeScriptによるReact開発ができるようになります。
なお、基本的な設定はりあクト! TypeScript で始めるつらくない React 開発 第3.1版のものをお借りしました。りあクト!のものを基準として最新の環境への適応と若干のカスタマイズを行っています。
- Reactの開発環境を構築する方法
- 便利なVSCode拡張の説明
- LintやPrettierの概念
「細かい説明は不要!環境の構築方法だけわかればいいんだ!」という方は以下のコマンドを実行後、react-baseフォルダをVSCodeで開いてください。必要な拡張がrecommendされるので、それらをインストールしたら環境構築は終わりです。
# 下記のコマンド実行後、VSCodeでダウンロードしたフォルダを開けばOK
git clone https://github.com/gsg0222/react-base.git
- node.js, gitが利用できる
- TypeScriptとReactをある程度知っている
- React 18.0.0
- TypeScript 4.6.3
フリーランスとして独立することを考えているなら、テックビズをお勧めしています。現在私も契約中です。具体的なおすすめ具合は姉妹サイト「TECHBIZ nut」の次の記事を御覧ください。
また、契約には至りませんでしたがMidworksも対応が丁寧でした。
事前準備
環境を作成するにあたって、いくつか準備が必要です。
yarnをインストールしておく
パッケージマネージャとしてnpmではなくyarnを使っています。そのため、ここで公開した環境を使うためにはyarnを予めインストールしておいてください。
npm install -g yarn
Githubから構築済みの環境をダウンロードする
構築済みの環境はGithubで公開しています。ダウンロードするにはgit cloneを行ってください。
git clone https://github.com/gsg0222/react-base.git
あとはダウンロードしたreact-baseフォルダをVSCodeで開き、recommendされる拡張機能を全部インストールしたら環境構築は完了です。
これから下はもう少し細かい手順を説明していきます。
VSCodeに拡張を入れる
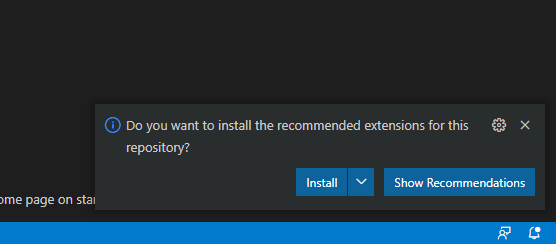
先程ダウンロードしたreact-baseフォルダをVSCodeで開くと、右下の方に環境構築に必要な拡張がrecommendされます。

ここでInstallを押して、支持に従って全部の拡張をインストールしてください。
これだけでVSCodeの設定は完了です。拡張以外の設定、例えばインデントに色を付けるとか、カッコの組み合わせに色を付けるなどの設定も行われています。
拡張のインストールや各種設定は.vscodeフォルダ内のjsonファイル(extensions.jsonとsettings.json)で行われているので、興味があれば覗いてみるのもいいでしょう。
簡単にインストールされる拡張の概要を説明しておきます。
ESLint
後で説明するのですが、Lintというのはソースコードの静的解析ツールです。ESLintはLintの中の1つということになります。
そのESLintからの指摘をVSCodeで表示するための拡張です。コマンドラインでLintを実施しなくても問題のあるコードが分かるので、Reactの開発(に限らずTypeScriptでの開発でも)を行う際には必須の拡張だと思います。
なお、私が以前行った開発ではESLint自体もVSCodeの拡張も使わなかったため、非常に読みにくく汚いコードになってしまいました。皆さんは私の経験を他山の石としてください。
Git History
GitのログをVSCodeで表示するための拡張です。他にGit用のクライントを使っている場合や、コマンドラインでGitを使うのが好きな場合は必要ないかもしれません。
使い方の説明はこちらの記事で(他サイトです)→[VSCode] 拡張機能Git Historyの使い方
Prettier – Code formatter
名前の通りPrettierというコードフォーマッターをVSCodeで使うための拡張です。ファイルをセーブする際に自動的にコードのフォーマットをするように設定しています。
Prettierについても後でもう少し説明します。
Indent-Rainbow
インデントに色を付けて、わかりやすくる拡張です。
Stylelint
上に出てきたESLintはTypeScript用のLintでしたが、こちらはCSS用のLintです。
Visual Studio IntelliCode
TypeScriptでの入力支援を行う拡張です。入力の補完機能が便利で、メソッド名や変数名など使う可能性が高い単語を優先的にサジェストしてくれます。
vscode-icons
ファイルの横などにアイコンを付けてくれる拡張です。少しサイドバーのファイル構成がわかりやすくなります。
LintとPrettierの働きを実感する
今回の環境ではVSCodeにLintとPrettierを導入しました。これらがどのような働きをするのかを解説します。
Lint:ソースコードの静的解析ツール
Lintとは、ソースコードの解析をしてくれるツールです。指定されたフォーマットに従っていないソースコードの指摘をします。
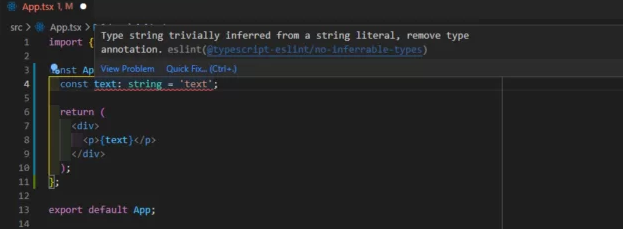
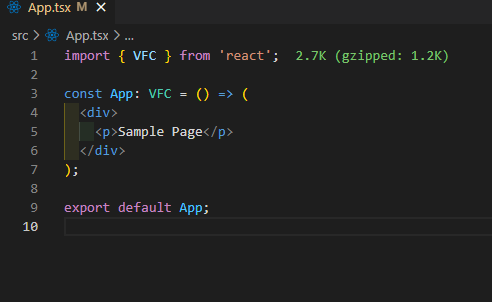
例えば、型推論ができるのに明示的な型を記載したり

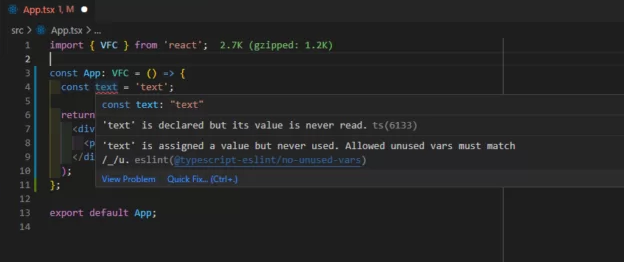
利用していない定数があったりすると

参考画像のように赤線で指摘をしてくれます。
複数人で開発を行う場合、全員がこのルールに従うことでソースコードの品質向上が見込めるわけです。
Prettier:コード整形ツール
Lintはコードの解析ツールでしたが、Prettierはルールに従ってコードを成形するツールです。実はLint(正確にはeslint)でもコードの整形は可能なのですが、Prittierはより決めの細かい整形をしてくれます。
今回の設定ではセーブするたびに自動的にPrettierが実行されて、コードが整形されるようにしました。
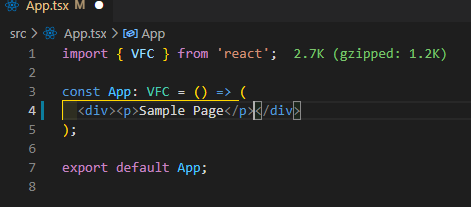
例えばこのようにいくつかのタグを1行に書いていたとしても、

インデントを付けた上で複数行に分けてくれます。

Prettierを使うことで、強制的に統一したフォーマットをプロジェクトメンバーに書いてもらえます。
おまけ:Atomic Designとコンテナ・プレゼンテーションパターン
環境とは直接関係ありませんが、Githubからダウンロードした内容を見ると.gitkeepというファイルだけをもつフォルダがいくつかあることがわかると思います。
このフォルダは、Atomic Designとコンテナ・プレゼンテーションパターンを使って開発をすすめる際に利用することを想定したものです。
今回の記事では説明しませんが、興味がある方は紹介するページを読んでみてください。どちらもソースコードの保守性を高める開発技法です。
Atomic Design:おかあさ〜〜ん!おれにもAtomic Design買って〜〜!!
コンテナ・プレゼンテーションパターン:コンテナ・プレゼンテーションパターン
どちらの考え方もりあクト! TypeScript で始めるつらくない React 開発 第3.1版でも説明されているので、こちらもおすすめです。
コンテナ・プレゼンテーションパターンについては私もこのブログで記事を作成してみました。
まとめ:複数人での開発でも規則を強制できる環境を使おう!
今回紹介した環境を使えば、CRAで作ったもので開発を始めるよりも強制的にソースコードの品質を上げることが可能です。
LintやPrettierの設定を結構厳し目に設定しているので、いい加減なコードを書くとすぐに警告されることになるでしょう。
利用方法もyarnをインストールしてGithubから環境をダウンロードし、VSCodeでそのフォルダを開くだけなので簡単だと思います。
1から環境を作るのが面倒な人は是非紹介した環境を利用してみてください。
もし疑問点がありましたら、お問い合わせやツイッターのDMで連絡してください。Reactに関してはまだ経験が薄いのですが、可能な限りお答えしたいと思っています。
フリーランスとして独立することを考えているなら、テックビズをお勧めしています。現在私も契約中です。具体的なおすすめ具合は姉妹サイト「TECHBIZ nut」の次の記事を御覧ください。
また、契約には至りませんでしたがMidworksも対応が丁寧でした。






コメント